Vannevar Bush et le Memex
La première description du concept est probablement due à Vannevar Bush. Dans un article de 1945 où il s'interroge sur les moyens de faciliter le travail des chercheurs dans le domaine scientifique.il décrit un bureau électromécanique futuriste appelé Memex pour (MEMory EXtender).

Ted Nelson et l'hypertext
Le terme hypertext est inventé en 1965 par Ted Nelson :
« Let me introduce the word 'hypertext' to mean a body of written or pictorial material interconnected in such a complex way that it could not conveniently be presented or represented on paper ».
« Let me introduce the word 'hypertext' to mean a body of written or pictorial material interconnected in such a complex way that it could not conveniently be presented or represented on paper ».

Tim Berners-Lee et le web
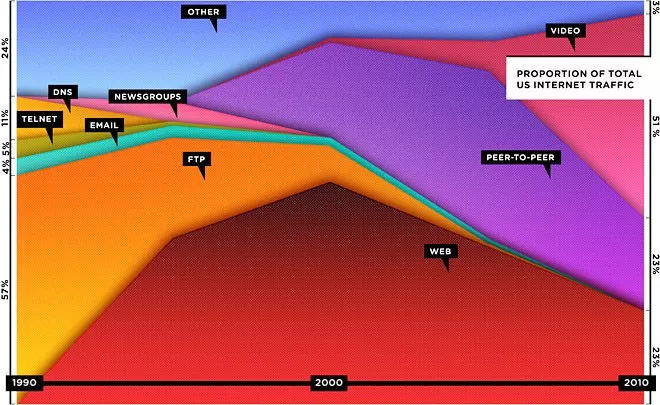
Tim Berners-Lee est le principal inventeur du World Wide Web (WWW) au tournant des années 1990 lors de ses travaux au CERN.C'est en mai 1990 qu'il adopte l'expression de World Wide Web pour nommer son projet. Il est rejoint par l'ingénieur belge Robert Cailliau7 (son premier collaborateur) et par quelques autres membres du CERN.
Ensemble, ils améliorent la proposition de départ et la matérialisent.
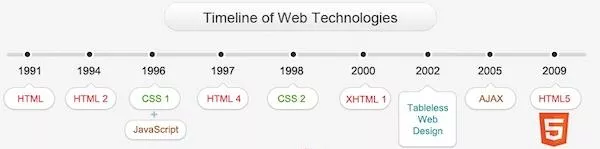
À partir de 1990, ils développent les trois principales technologies du Web : les adresses web (URL), l'Hypertext Transfer Protocol (HTTP) et l'Hypertext Markup Language (HTML)
HTTP
Le protocole HTTP établit une liaison entre un ordinateur (client) et un serveur Web.
A travers le navigateur, le client pourra effectuer des demandes et le serveur pourra lui envoyer les contenus (pages HTML, CSS, fichiers) demandés.
Ce protocole sera détaillé plus tard dans la partie client-serveur.
A travers le navigateur, le client pourra effectuer des demandes et le serveur pourra lui envoyer les contenus (pages HTML, CSS, fichiers) demandés.
Ce protocole sera détaillé plus tard dans la partie client-serveur.

Le HTML
Le HTML
Le HTML (HyperText Markup Language) est le langage qui permet de créer et de structurer une page WEB.La strucure de la page est organisée à l'aide de balise.
D'autres technologies sont utilisées avec HTML pour décrire la présentation d'une page (CSS) et/ou ses fonctionnalités interactives (JavaScript).
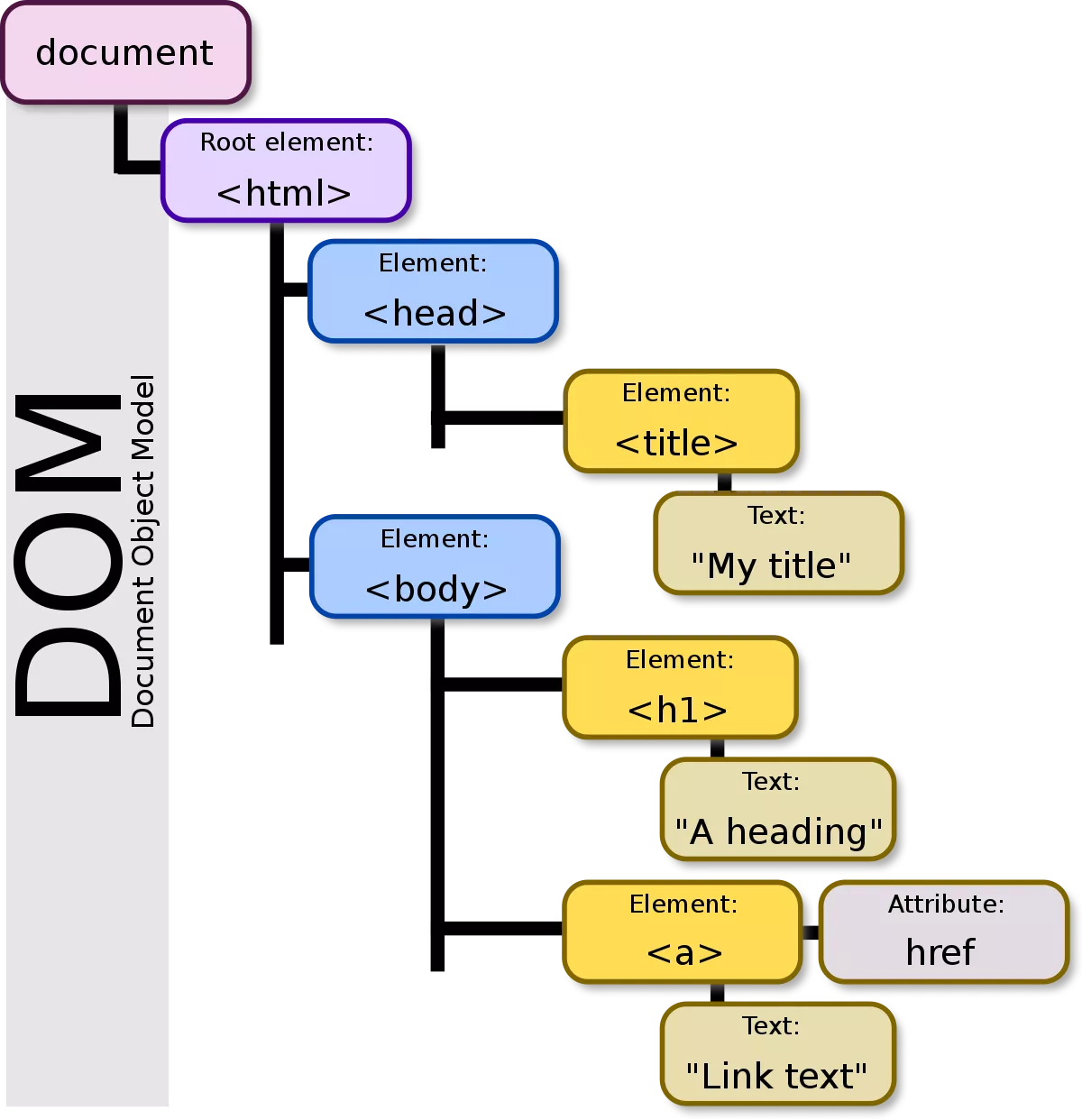
Arbre DOM

Structure de la page.
<!DOCTYPE html>
<html lang="fr">
<head>
<!-- Les inforations relatives à la page qui ne sont pas affichée-->
....
....
</head>
<body>
<!-- Le contenu de la page -->
...
...
</body>
</html>Les composants du HTML
La balise ouvrante : celle-ci se compose du nom de l'élément, entre deux chevrons. Cela indique le début de l'élément, soit l'endroit à partir duquel celui-ci prend effet. Pour notre exemple, cela indique le début du paragraphe.La balise fermante : ici on a également des chevrons et le nom de l'élément, auxquels on ajoute une barre oblique avant le nom de l'élément. Cela indique la fin de l'élément. Pour notre exemple, cela indique la fin du paragraphe. Oublier la balise fermante est une erreur courante de débutant et peut conduire à de curieux résultats.
Le contenu : C'est le contenu de l'élément. Ici, c'est simplement du texte. L'élément : Il est composé de la balise ouvrante, de la balise fermante et du contenu.
Exemple d'élement HTML
Code :
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Ipsam cum, quaerat amet expedita laborum vel voluptate praesentium aspernatur autem dolor reiciendis. Id ex unde nostrum ducimus magnam laudantium, porro minima?
Rendu :
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Ipsam cum, quaerat amet expedita laborum vel voluptate praesentium aspernatur autem dolor reiciendis. Id ex unde nostrum ducimus magnam laudantium, porro minima?
Ipsam cum, quaerat amet expedita laborum vel voluptate praesentium aspernatur autem dolor reiciendis. Id ex unde nostrum ducimus magnam laudantium, porro minima?
Quelques balises HTML
<div><h1> <h2> <h3><p><br><ol><ul><li><a><img>Balise et attribut
<a href="https://google.com" target="_blank"> Lien vers Google </a> - href : représente la cible du lien
- target : avec la valeur "_blank" précise qu'il faut ouvrir le lien dans une nouvelle fenêtre.
Rendu
Lien vers Google
Balise et attribut
<img src="chat.jpg" alt="une image de chat"> Rendu

Les TP
Les TPs :
- WEB1 : cd5d-6049662
- WEB2 : f63b-6049663
- WEB3 : 393c-6049664